mirror of
https://git.adityakumar.xyz/hugo-devresume-theme.git
synced 2024-12-23 06:42:53 +00:00
initial import
This commit is contained in:
parent
27a26ff6bb
commit
55b2675989
33 changed files with 533 additions and 23 deletions
21
LICENSE
21
LICENSE
|
|
@ -1,21 +0,0 @@
|
|||
MIT License
|
||||
|
||||
Copyright (c) 2019 Tools
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||
SOFTWARE.
|
||||
20
LICENSE.md
Normal file
20
LICENSE.md
Normal file
|
|
@ -0,0 +1,20 @@
|
|||
The MIT License (MIT)
|
||||
|
||||
Copyright (c) 2019 [Jerry Kiely](//github.com/cowboysmall)
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of
|
||||
this software and associated documentation files (the "Software"), to deal in
|
||||
the Software without restriction, including without limitation the rights to
|
||||
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
|
||||
the Software, and to permit persons to whom the Software is furnished to do so,
|
||||
subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
|
||||
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
|
||||
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
|
||||
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
|
||||
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
136
README.md
136
README.md
|
|
@ -1,2 +1,134 @@
|
|||
# dev-resume
|
||||
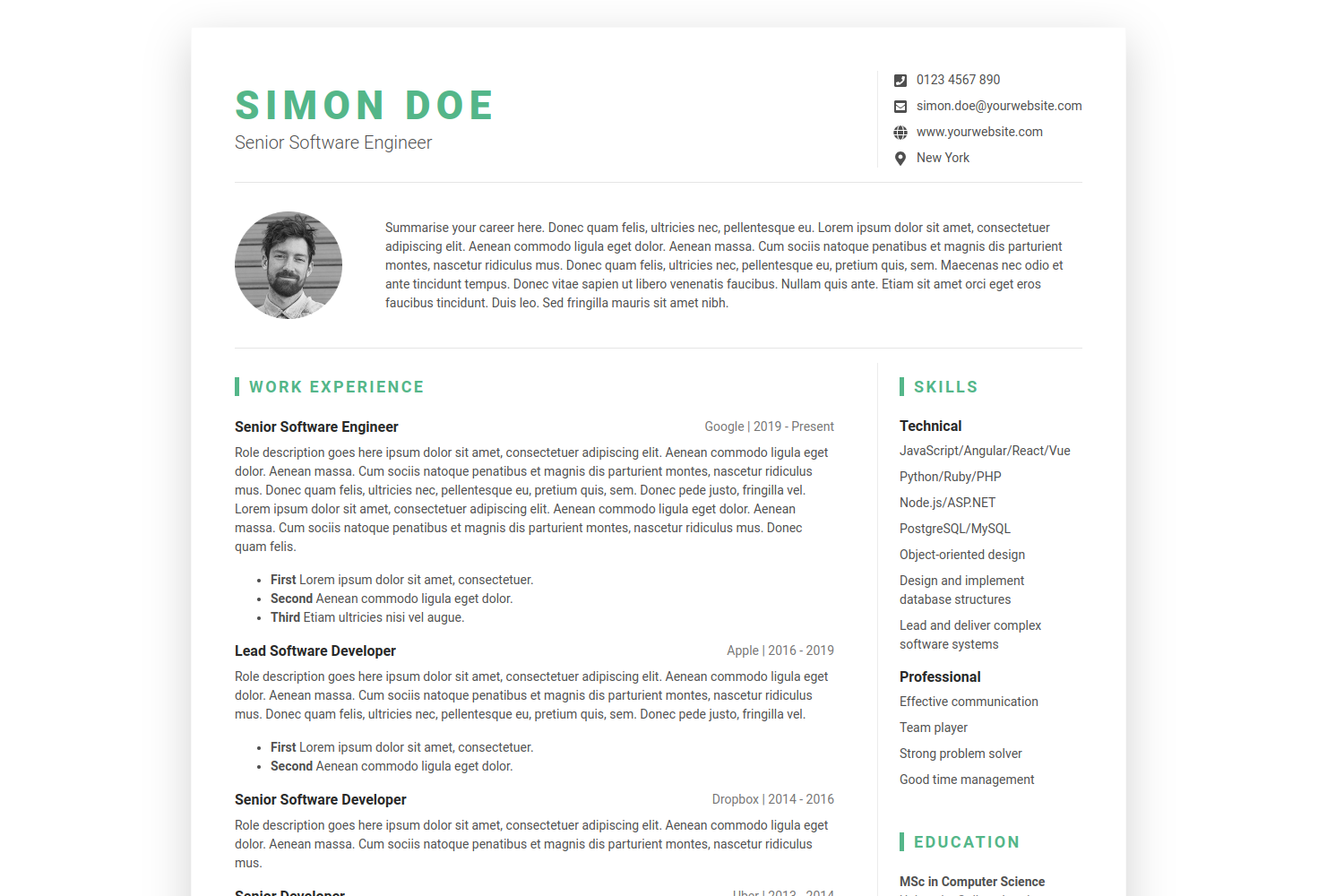
A free resume/CV template made for software developers.
|
||||
# Hugo Dev Resums Theme
|
||||
|
||||
This is a Hugo port of [DevResume](//github.com/xriley/DevResume-Theme) - great looking resume/CV template designed for developers by Xiaoying Riley.
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## Screenshot
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## Features
|
||||
|
||||
### Original
|
||||
|
||||
- Fully Responsive
|
||||
- HTML5 + CSS3
|
||||
- Built on Bootstrap 4
|
||||
- 1000+ FontAwesome icons
|
||||
- SCSS source files included
|
||||
- Compatible with all modern browsers
|
||||
|
||||
### Added
|
||||
|
||||
- Google Analytics
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## Demo
|
||||
|
||||
You can see it in action on [Hugo Themes site](http://themes.gohugo.io/theme/hugo-dev-resume-theme/).
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## Contents
|
||||
|
||||
- [Installation](#installation)
|
||||
- [Getting started](#getting-started)
|
||||
- [Copying files](#copying-files)
|
||||
- [Configuring](#configuring)
|
||||
- [Test your site](#test-your-site)
|
||||
- [Build your site](#build-your-site)
|
||||
- [Contributing](#contributing)
|
||||
- [License](#license)
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## Installation
|
||||
|
||||
Within the root of your Hugo project execute the following:
|
||||
|
||||
$ cd themes
|
||||
$ git clone https://github.com/cowboysmall-tools/hugo-dev-resume-theme.git
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## Getting started
|
||||
|
||||
After successful installation as a minimum you need to take the following steps:
|
||||
|
||||
### Copying files
|
||||
|
||||
Go to [`exampleSite`](//github.com/cowboysmall-tools/hugo-dev-resume-theme/tree/master/exampleSite) - copy [`config.toml`](//github.com/cowboysmall-tools/hugo-dev-resume-theme/blob/master/exampleSite/config.toml) to the root of your site.
|
||||
|
||||
### Configuring
|
||||
|
||||
Open `config.toml` and add your relevant information.
|
||||
|
||||
### Test your site
|
||||
|
||||
To view your site, execute the following:
|
||||
|
||||
$ hugo server -D
|
||||
|
||||
and go to `localhost:1313` in your browser.
|
||||
|
||||
### Build your site
|
||||
|
||||
Run:
|
||||
|
||||
$ hugo
|
||||
|
||||
to generate your site in the `public` folder within the root of your project.
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## Contributing
|
||||
|
||||
Post bugs and contributions to the [issue tracker](//github.com/cowboysmall-tools/hugo-dev-resume-theme/issues). Or make a [pull request](//github.com/cowboysmall-tools/hugo-dev-resume-theme/pulls).
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## License
|
||||
|
||||
This template is 100% FREE as long as you keep the footer attribution link. You do not have the rights to resell, sublicense or redistribute (even for free) the template on its own or as a separate attachment from any of your work.
|
||||
|
||||
If you’d like to use this template without the footer attribution link, you can [buy the commercial license](https://themes.3rdwavemedia.com/bootstrap-templates/resume/devresume-free-bootstrap-4-resume-cv-template-for-developers/)
|
||||
|
||||
You may change the "Ported for..." line by adding the following to the end of `config.toml`
|
||||
|
||||
[params.footer]
|
||||
copyright = ""
|
||||
|
||||
|
|
|
|||
2
archetypes/default.md
Normal file
2
archetypes/default.md
Normal file
|
|
@ -0,0 +1,2 @@
|
|||
+++
|
||||
+++
|
||||
16
i18n/en.yaml
Normal file
16
i18n/en.yaml
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
- id: awards
|
||||
translation: Awards
|
||||
- id: education
|
||||
translation: Education
|
||||
- id: experiences
|
||||
translation: Work Experience
|
||||
- id: information
|
||||
translation: Information
|
||||
- id: interests
|
||||
translation: Interests
|
||||
- id: languages
|
||||
translation: Languages
|
||||
- id: projects
|
||||
translation: Projects
|
||||
- id: skills
|
||||
translation: Skills
|
||||
BIN
images/screenshot.png
Normal file
BIN
images/screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 224 KiB |
BIN
images/tn.png
Normal file
BIN
images/tn.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 150 KiB |
0
layouts/404.html
Normal file
0
layouts/404.html
Normal file
11
layouts/_default/baseof.html
Normal file
11
layouts/_default/baseof.html
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
{{- partial "head.html" . -}}
|
||||
<body>
|
||||
{{- partial "header.html" . -}}
|
||||
<div id="content">
|
||||
{{- block "main" . }}{{- end }}
|
||||
</div>
|
||||
{{- partial "footer.html" . -}}
|
||||
</body>
|
||||
</html>
|
||||
0
layouts/_default/list.html
Normal file
0
layouts/_default/list.html
Normal file
0
layouts/_default/single.html
Normal file
0
layouts/_default/single.html
Normal file
73
layouts/index.html
Normal file
73
layouts/index.html
Normal file
|
|
@ -0,0 +1,73 @@
|
|||
<!DOCTYPE html>
|
||||
|
||||
{{ partial "lang.html" . }}
|
||||
|
||||
<head>
|
||||
|
||||
{{ partial "head.html" . }}
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
<div class="main-wrapper">
|
||||
|
||||
<div class="container px-3 px-lg-5">
|
||||
|
||||
<article class="resume-wrapper mx-auto theme-bg-light p-5 mb-5 my-5 shadow-lg">
|
||||
|
||||
{{ partial "header.html" . }}
|
||||
|
||||
<hr>
|
||||
|
||||
{{ if .Site.Params.summary.enable }}
|
||||
{{ partial "summary.html" . }}
|
||||
{{ end }}
|
||||
|
||||
<hr>
|
||||
|
||||
<div class="resume-body">
|
||||
|
||||
<div class="row">
|
||||
|
||||
<div class="resume-main col-12 col-lg-8 col-xl-9 pr-0 pr-lg-5">
|
||||
|
||||
{{ if .Site.Params.experience.enable }}
|
||||
{{ partial "experience.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ if .Site.Params.projects.enable }}
|
||||
{{ partial "projects.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ if .Site.Params.information.enable }}
|
||||
{{ partial "information.html" . }}
|
||||
{{ end }}
|
||||
|
||||
</div><!--//resume-main-->
|
||||
|
||||
{{ partial "sidebar.html" . }}
|
||||
|
||||
</div><!--//row-->
|
||||
|
||||
</div><!--//resume-body-->
|
||||
|
||||
<hr>
|
||||
|
||||
{{ if .Site.Params.social.enable }}
|
||||
{{ partial "social.html" . }}
|
||||
{{ end }}
|
||||
|
||||
</article>
|
||||
|
||||
</div><!--//container-->
|
||||
|
||||
{{ partial "footer.html" . }}
|
||||
|
||||
</div><!--//main-wrapper-->
|
||||
|
||||
{{ partial "scripts.html" . }}
|
||||
|
||||
</body>
|
||||
|
||||
</html>
|
||||
14
layouts/partials/awards.html
Normal file
14
layouts/partials/awards.html
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
<section class="education-section py-3">
|
||||
|
||||
<h3 class="text-uppercase resume-section-heading mb-4">{{ i18n "awards" }}</h3>
|
||||
|
||||
<ul class="list-unstyled resume-awards-list">
|
||||
{{ range .Site.Params.awards.list }}
|
||||
<li class="mb-3">
|
||||
<div class="font-weight-bold">{{ .name }}</div>
|
||||
<div class="text-muted">{{ .body }}</div>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
|
||||
</section><!--//education-section-->
|
||||
8
layouts/partials/contact.html
Normal file
8
layouts/partials/contact.html
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
<div class="resume-contact col-12 col-md-6 col-lg-4 col-xl-3">
|
||||
<ul class="list-unstyled mb-0">
|
||||
{{ range .Site.Params.contact.list }}
|
||||
<li class="mb-2"><i class="{{ .style }} {{ .icon }} fa-fw fa-lg mr-2 "></i><a class="resume-link" href="{{ .url }}">{{ .text }}</a></li>
|
||||
{{ end }}
|
||||
<li class="mb-0"><i class="fas fa-map-marker-alt fa-fw fa-lg mr-2"></i>{{ .Site.Params.contact.location }}</li>
|
||||
</ul>
|
||||
</div><!--//resume-contact-->
|
||||
15
layouts/partials/education.html
Normal file
15
layouts/partials/education.html
Normal file
|
|
@ -0,0 +1,15 @@
|
|||
<section class="education-section py-3">
|
||||
|
||||
<h3 class="text-uppercase resume-section-heading mb-4">{{ i18n "education" }}</h3>
|
||||
|
||||
<ul class="list-unstyled resume-education-list">
|
||||
{{ range .Site.Params.education.list }}
|
||||
<li class="mb-3">
|
||||
<div class="resume-degree font-weight-bold">{{ .degree }}</div>
|
||||
<div class="resume-degree-org text-muted">{{ .university }}</div>
|
||||
<div class="resume-degree-time text-muted">{{ .date }}</div>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
|
||||
</section><!--//education-section-->
|
||||
22
layouts/partials/experience.html
Normal file
22
layouts/partials/experience.html
Normal file
|
|
@ -0,0 +1,22 @@
|
|||
<section class="work-section py-3">
|
||||
|
||||
<h3 class="text-uppercase resume-section-heading mb-4">{{ i18n "experiences" }}</h3>
|
||||
|
||||
{{ range .Site.Params.experience.list }}
|
||||
<div class="item mb-3">
|
||||
<div class="item-heading row align-items-center mb-2">
|
||||
<h4 class="item-title col-12 col-md-6 col-lg-6 mb-2 mb-md-0">{{ .title }}</h4>
|
||||
<div class="item-meta col-12 col-md-6 col-lg-6 text-muted text-left text-md-right">{{ .company }} | {{ .dates }}</div>
|
||||
</div>
|
||||
<div class="item-content">
|
||||
<p>{{ with .details }}{{ . | markdownify }}{{ end }}</p>
|
||||
<ul class="resume-list">
|
||||
{{ range .items }}
|
||||
<li><span class="resume-degree font-weight-bold">{{ .heading }}</span> {{ with .details }}{{ . | markdownify }}{{ end }}</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div>
|
||||
</div><!--//item-->
|
||||
{{ end }}
|
||||
|
||||
</section><!--//work-section-->
|
||||
13
layouts/partials/footer.html
Normal file
13
layouts/partials/footer.html
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
<footer class="footer text-center py-4">
|
||||
|
||||
<!--/*
|
||||
This template is released under the Creative Commons Attribution 3.0 License.
|
||||
Please keep the attribution link below when using for your own project.
|
||||
Thank you for your support. :)
|
||||
If you'd like to use the template without the attribution, you can buy the commercial license via our website: themes.3rdwavemedia.com
|
||||
*/-->
|
||||
|
||||
<small class="copyright text-muted">Designed with <i class="fas fa-heart"></i> by <a class="theme-link" href="http://themes.3rdwavemedia.com" target="_blank">Xiaoying Riley</a> for developers</small>
|
||||
<br>
|
||||
<small class="copyright">{{ now.Year }} © {{ with .Site.Params.footer.copyright }}{{ . | markdownify }}{{ else }}Ported to Hugo by <a href="https://github.com/cowboysmall" target="_blank">CowboySmall</a>{{ end }}</small>
|
||||
</footer>
|
||||
15
layouts/partials/head.html
Normal file
15
layouts/partials/head.html
Normal file
|
|
@ -0,0 +1,15 @@
|
|||
<title>{{ .Site.Title }}</title>
|
||||
|
||||
<!-- Meta -->
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta name="description" content="{{ .Site.Params.description }}">
|
||||
<meta name="author" content="{{ .Site.Params.author }}">
|
||||
|
||||
<link rel="shortcut icon" href="favicon.ico">
|
||||
|
||||
<!-- Google Fonts -->
|
||||
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900">
|
||||
<!-- Theme CSS -->
|
||||
<link rel="stylesheet" href="{{ .Site.BaseURL }}assets/css/devresume.css" id="theme-style">
|
||||
15
layouts/partials/header.html
Normal file
15
layouts/partials/header.html
Normal file
|
|
@ -0,0 +1,15 @@
|
|||
<div class="resume-header">
|
||||
|
||||
<div class="row align-items-center">
|
||||
|
||||
{{ if .Site.Params.profile.enable }}
|
||||
{{ partial "profile.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ if .Site.Params.contact.enable }}
|
||||
{{ partial "contact.html" . }}
|
||||
{{ end }}
|
||||
|
||||
</div><!--//row-->
|
||||
|
||||
</div><!--//resume-header-->
|
||||
21
layouts/partials/information.html
Normal file
21
layouts/partials/information.html
Normal file
|
|
@ -0,0 +1,21 @@
|
|||
<section class="project-section py-3">
|
||||
|
||||
<h3 class="text-uppercase resume-section-heading mb-4">{{ i18n "information" }}</h3>
|
||||
|
||||
{{ range .Site.Params.information.list }}
|
||||
<div class="item mb-3">
|
||||
<div class="item-heading row align-items-center mb-2">
|
||||
<h4 class="item-title col-12 col-md-12 col-lg-12 mb-2 mb-md-0">{{ .title }}</h4>
|
||||
</div>
|
||||
<div class="item-content">
|
||||
<p>{{ with .details }}{{ . | markdownify }}{{ end }}</p>
|
||||
<ul class="list-unstyled resume-skills-list">
|
||||
{{ range .items }}
|
||||
<li class="mb-2">{{ with .details }}{{ . | markdownify }}{{ end }}</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div>
|
||||
</div><!--//item-->
|
||||
{{ end }}
|
||||
|
||||
</section><!--//project-section-->
|
||||
11
layouts/partials/interests.html
Normal file
11
layouts/partials/interests.html
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
<section class="skills-section py-3">
|
||||
|
||||
<h3 class="text-uppercase resume-section-heading mb-4">{{ i18n "interests" }}</h3>
|
||||
|
||||
<ul class="list-unstyled resume-interests-list mb-0">
|
||||
{{ range .Site.Params.interests.list }}
|
||||
<li class="mb-2">{{ .name }}</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
|
||||
</section><!--//certificates-section-->
|
||||
3
layouts/partials/lang.html
Normal file
3
layouts/partials/lang.html
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
<!--[if IE 8]> <html lang="{{ .Site.LanguageCode }}" class="ie8"> <![endif]-->
|
||||
<!--[if IE 9]> <html lang="{{ .Site.LanguageCode }}" class="ie9"> <![endif]-->
|
||||
<!--[if !IE]><!--> <html lang="{{ .Site.LanguageCode }}"> <!--<![endif]-->
|
||||
11
layouts/partials/languages.html
Normal file
11
layouts/partials/languages.html
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
<section class="skills-section py-3">
|
||||
|
||||
<h3 class="text-uppercase resume-section-heading mb-4">{{ i18n "languages" }}</h3>
|
||||
|
||||
<ul class="list-unstyled resume-lang-list">
|
||||
{{ range .Site.Params.languages.list }}
|
||||
<li class="mb-2">{{ .name }} <span class="text-muted">({{ .level }})</span></li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
|
||||
</section><!--//certificates-section-->
|
||||
4
layouts/partials/profile.html
Normal file
4
layouts/partials/profile.html
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
<div class="resume-title col-12 col-md-6 col-lg-8 col-xl-9">
|
||||
<h2 class="resume-name mb-0 text-uppercase">{{ .Site.Params.profile.name }}</h2>
|
||||
<div class="resume-tagline mb-3 mb-md-0">{{ .Site.Params.profile.tagline }}</div>
|
||||
</div><!--//resume-title-->
|
||||
19
layouts/partials/projects.html
Normal file
19
layouts/partials/projects.html
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
<section class="project-section py-3">
|
||||
|
||||
<h3 class="text-uppercase resume-section-heading mb-4">{{ i18n "projects" }}</h3>
|
||||
|
||||
{{ range .Site.Params.projects.list }}
|
||||
<div class="item mb-3">
|
||||
<div class="item-heading row align-items-center mb-2">
|
||||
<h4 class="item-title col-12 col-md-6 col-lg-8 mb-2 mb-md-0">
|
||||
<a class="resume-link" href="{{ .url }}">{{ .title }}</a>
|
||||
</h4>
|
||||
<div class="item-meta col-12 col-md-6 col-lg-4 text-muted text-left text-md-right">{{ .meta }}</div>
|
||||
</div>
|
||||
<div class="item-content">
|
||||
<p>{{ .tagline }}</p>
|
||||
</div>
|
||||
</div><!--//item-->
|
||||
{{ end }}
|
||||
|
||||
</section><!--//project-section-->
|
||||
4
layouts/partials/scripts.html
Normal file
4
layouts/partials/scripts.html
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
<!-- FontAwesome JS-->
|
||||
<script defer src="https://use.fontawesome.com/releases/v5.8.1/js/all.js" integrity="sha384-g5uSoOSBd7KkhAMlnQILrecXvzst9TdC09/VM+pjDTCM+1il8RHz5fKANTFFb+gQ" crossorigin="anonymous"></script>
|
||||
|
||||
{{ template "_internal/google_analytics_async.html" . }}
|
||||
24
layouts/partials/sidebar.html
Normal file
24
layouts/partials/sidebar.html
Normal file
|
|
@ -0,0 +1,24 @@
|
|||
<aside class="resume-aside col-12 col-lg-4 col-xl-3 px-lg-4 pb-lg-4">
|
||||
|
||||
|
||||
{{ if .Site.Params.skills.enable }}
|
||||
{{ partial "skills.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ if .Site.Params.education.enable }}
|
||||
{{ partial "education.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ if .Site.Params.awards.enable }}
|
||||
{{ partial "awards.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ if .Site.Params.languages.enable }}
|
||||
{{ partial "languages.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ if .Site.Params.interests.enable }}
|
||||
{{ partial "interests.html" . }}
|
||||
{{ end }}
|
||||
|
||||
</aside><!--//resume-aside-->
|
||||
16
layouts/partials/skills.html
Normal file
16
layouts/partials/skills.html
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
<section class="skills-section py-3">
|
||||
|
||||
<h3 class="text-uppercase resume-section-heading mb-4">{{ i18n "skills" }}</h3>
|
||||
|
||||
{{ range .Site.Params.skills.list }}
|
||||
<div class="item">
|
||||
<h4 class="item-title">{{ .title }}</h4>
|
||||
<ul class="list-unstyled resume-skills-list">
|
||||
{{ range .items }}
|
||||
<li class="mb-2">{{ with .details }}{{ . | markdownify }}{{ end }}</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div><!--//item-->
|
||||
{{ end }}
|
||||
|
||||
</section><!--//skills-section-->
|
||||
14
layouts/partials/social.html
Normal file
14
layouts/partials/social.html
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
<div class="resume-footer text-center">
|
||||
|
||||
<ul class="resume-social-list list-inline mx-auto mb-0 d-inline-block text-muted">
|
||||
{{ range .Site.Params.social.list }}
|
||||
<li class="list-inline-item mb-lg-0 mr-3">
|
||||
<a class="resume-link" href="{{ .url }}">
|
||||
<i class="{{ .style }} {{ .icon }} fa-2x mr-2" data-fa-transform="down-4"></i>
|
||||
<span class="d-none d-lg-inline-block text-muted">{{ .title }}</span>
|
||||
</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
|
||||
</div><!--//resume-footer-->
|
||||
13
layouts/partials/summary.html
Normal file
13
layouts/partials/summary.html
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
<div class="resume-intro py-3">
|
||||
|
||||
<div class="media flex-column flex-md-row align-items-center">
|
||||
|
||||
<img class="resume-profile-image mb-3 mb-md-0 mr-md-5 ml-md-0 rounded mx-auto" src="{{ .Site.BaseURL }}assets/images/resume-profile.png" alt="image">
|
||||
|
||||
<div class="media-body text-left">
|
||||
<p class="mb-0">{{ .Site.Params.summary.text }}</p>
|
||||
</div><!--//media-body-->
|
||||
|
||||
</div>
|
||||
|
||||
</div><!--//resume-intro-->
|
||||
14
static/assets/css/devresume.css
Normal file
14
static/assets/css/devresume.css
Normal file
File diff suppressed because one or more lines are too long
BIN
static/assets/images/resume-profile.png
Normal file
BIN
static/assets/images/resume-profile.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 40 KiB |
21
theme.toml
Normal file
21
theme.toml
Normal file
|
|
@ -0,0 +1,21 @@
|
|||
# theme.toml template for a Hugo theme
|
||||
# See https://github.com/gohugoio/hugoThemes#themetoml for an example
|
||||
|
||||
name = "DevResume"
|
||||
license = "MIT"
|
||||
licenselink = "//github.com/cowboysmall-tools/hugo-dev-resume-theme/blob/master/LICENSE"
|
||||
description = "DevResume is a free Bootstrap 4 resume/CV template made for software developers."
|
||||
homepage = "//github.com/cowboysmall-tools/hugo-dev-resume-theme"
|
||||
tags = ["cv", "resume"]
|
||||
features = ["responsive"]
|
||||
min_version = "0.41"
|
||||
|
||||
[author]
|
||||
name = "Jerry Kiely"
|
||||
homepage = "//github.com/cowboysmall"
|
||||
|
||||
# If porting an existing theme
|
||||
[original]
|
||||
name = "Xiaoying Riley"
|
||||
homepage = "//github.com/xriley"
|
||||
repo = "//github.com/xriley/DevResume-Theme"
|
||||
Loading…
Reference in a new issue